How To Make A Smooth Gif Animation In Photoshop
How to Make an Animated GIF in Photoshop


Adorama

Adorama ALC
With Adobe Photoshop, you can easily create an original animated GIF file (graphics interchange format) from a serial of photos. In this tutorial, we'll interruption down the step-by-footstep process of how to make an blithe GIF in Photoshop.

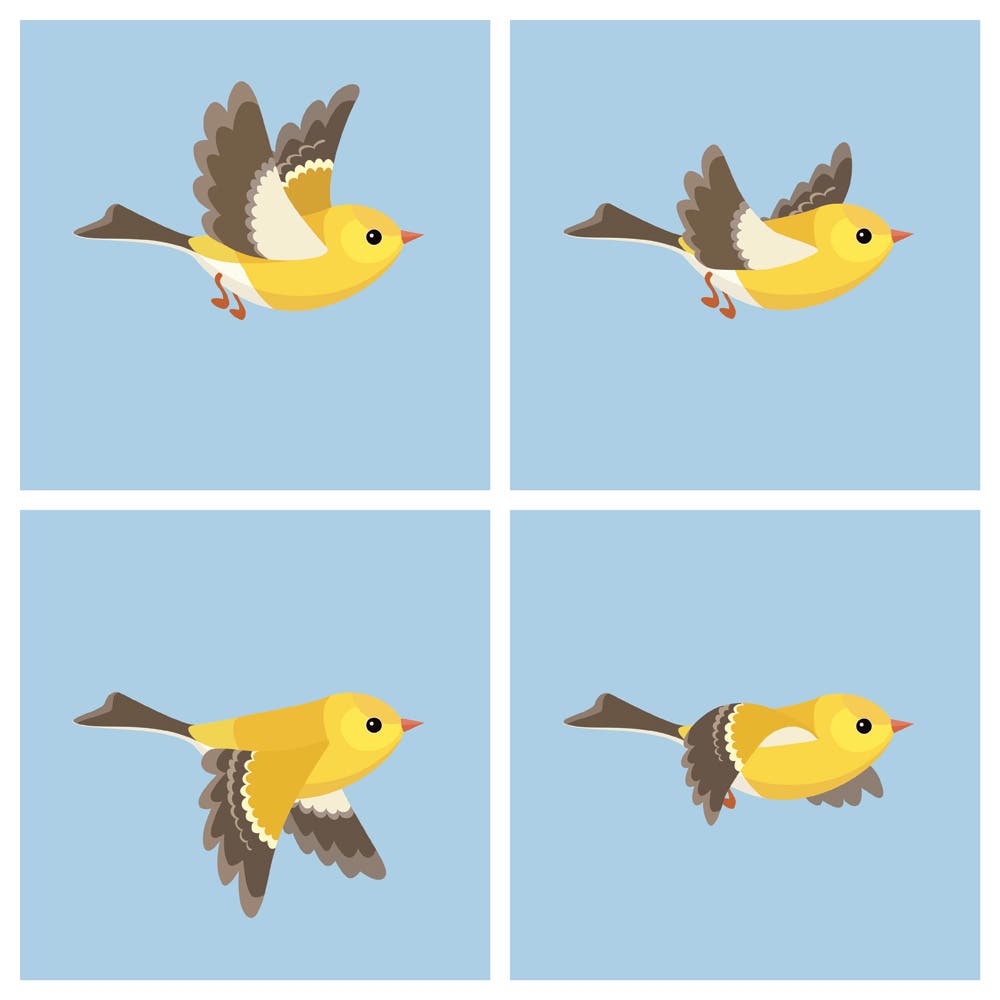
ane. Select which photos you desire to use for your GIF
For the all-time GIF possible, use a series of images taken in rapid succession. Time lapse images or images shot in burst style work the all-time. That's because they brand your GIF experience similar a short looping video. The more than frames you lot utilise in your GIF, the smoother the animation effect will be.
A full of 15-24 still images usually work best. Make sure the paradigm size for each of your frames is the same, so double cheque the pixel count. Put all of the frames you want to utilise in a folder on your desktop or a hard drive. That will make information technology easier to discover them hands in Photoshop.

two. Import your photos into Adobe Photoshop
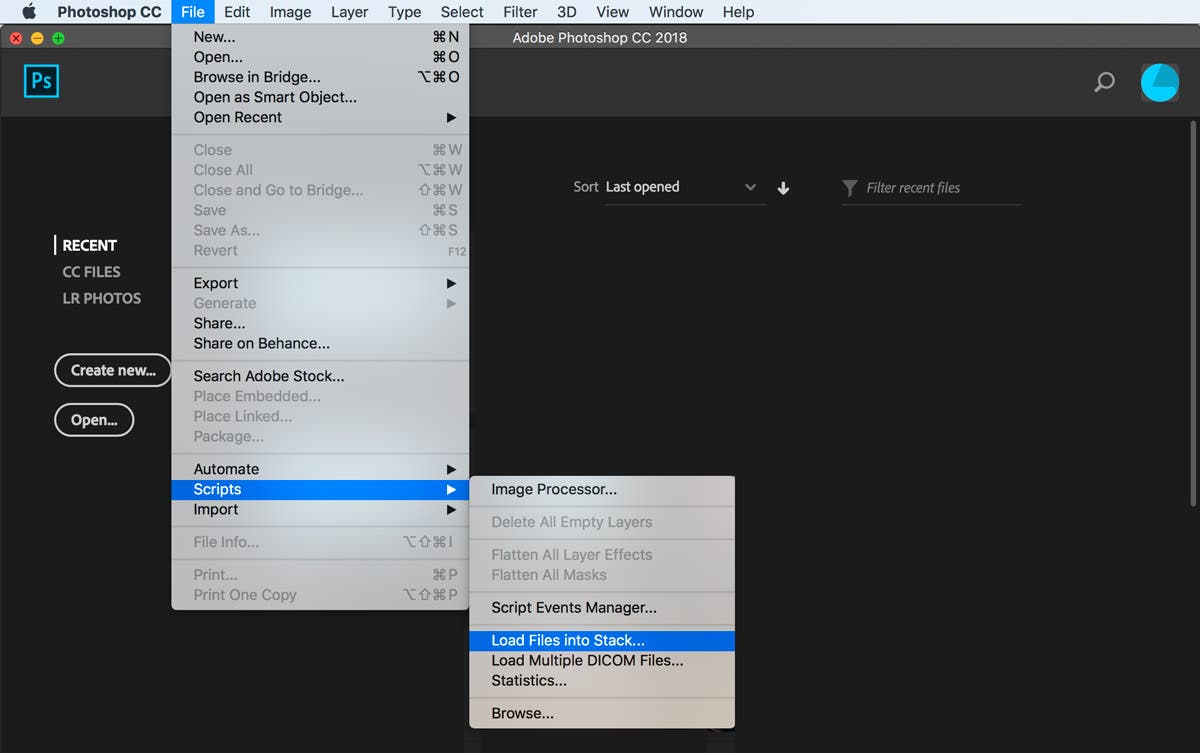
Open Adobe Photoshop. From the File menu, select Scripts > Load Files into Stack. This will open a new dialogue box. Click Browse to find the binder you created on your desktop or hard bulldoze that contains the images y'all want to include in your GIF.
Printing the Shift key to select multiple images. Once all the epitome files you desire to use are highlighted, click OK. Next you'll see all the files you selected, listed in the Load Layers dialog box.
Click OK, and Photoshop will then open up the selected images as individual layers in a new certificate.

3. Access the Timeline console
From the Window carte, select Timeline to open up the Timeline panel in your workspace. By default, the Timeline console will open at the bottom of your screen.
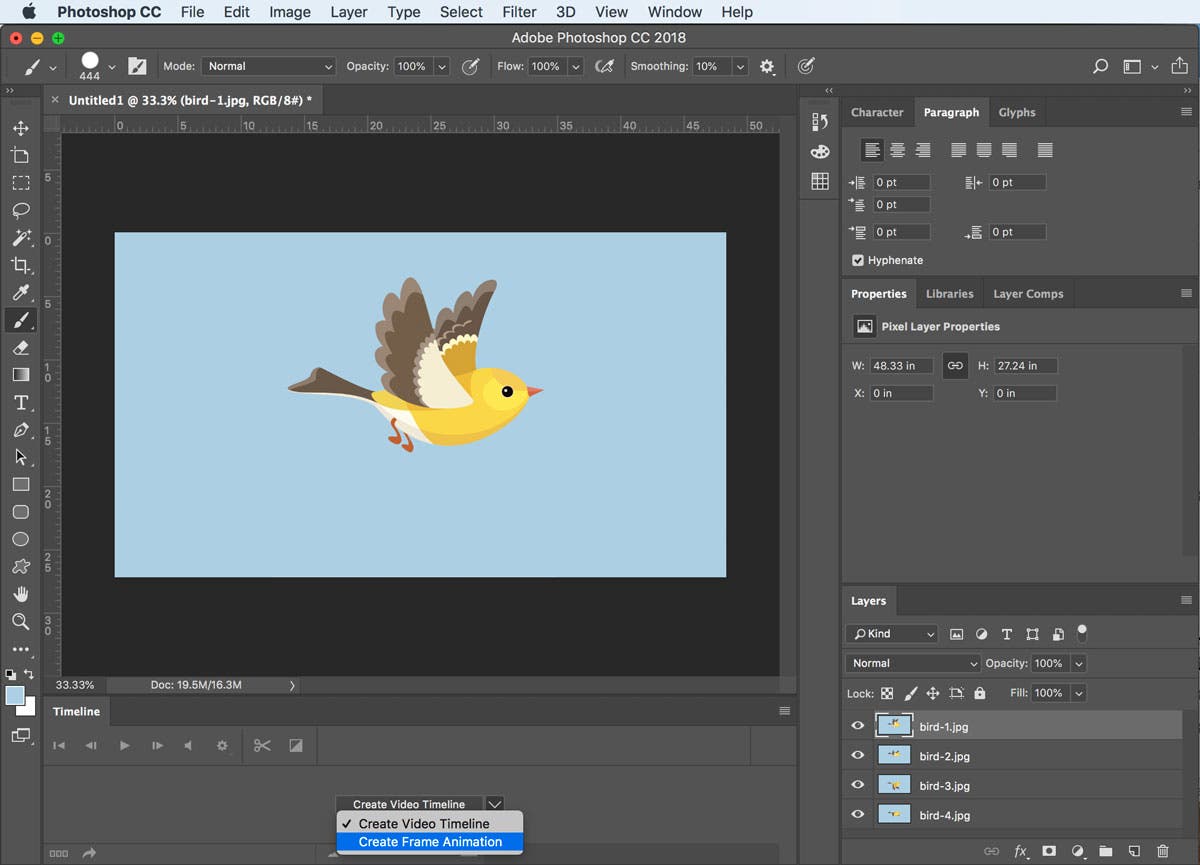
In the center of the Timeline panel, y'all'll see a push button that says Create Video Timeline, with an arrow side by side to information technology. Click the arrow, and select Create Frame Animation from the driblet-down carte du jour.
Now the button will say Create Frame Animation. Click that button.

4. Convert your image layers into animation frames
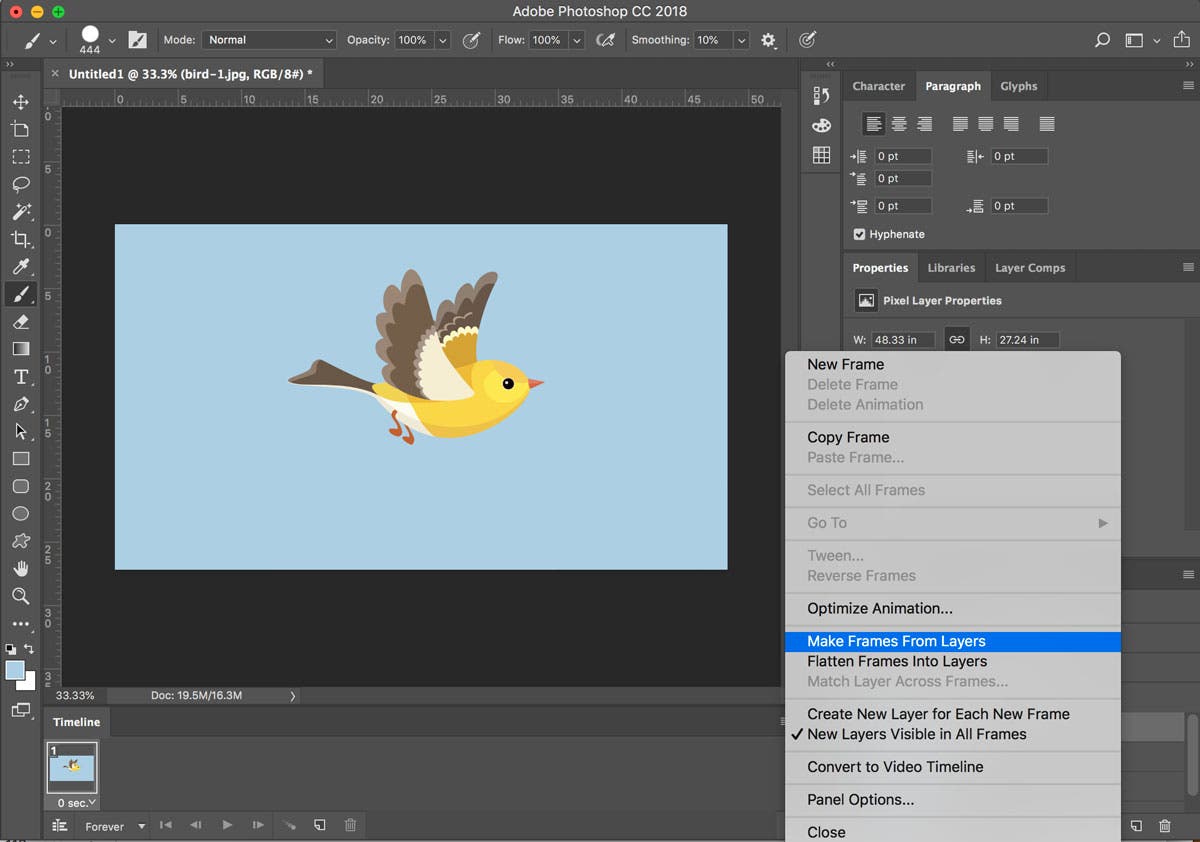
In the meridian correct corner of the Timeline panel, y'all'll see a card icon (4 horizontal lines). Click that menu icon to bring up a drib-down carte with animation options.
Click Brand Frames From Layers. This will convert the images in the Layers console into individual frames in your GIF.
Now you should encounter a thumbnail of each of your image layers in the Timeline panel. Click the Play push button to preview how your GIF animation volition wait.

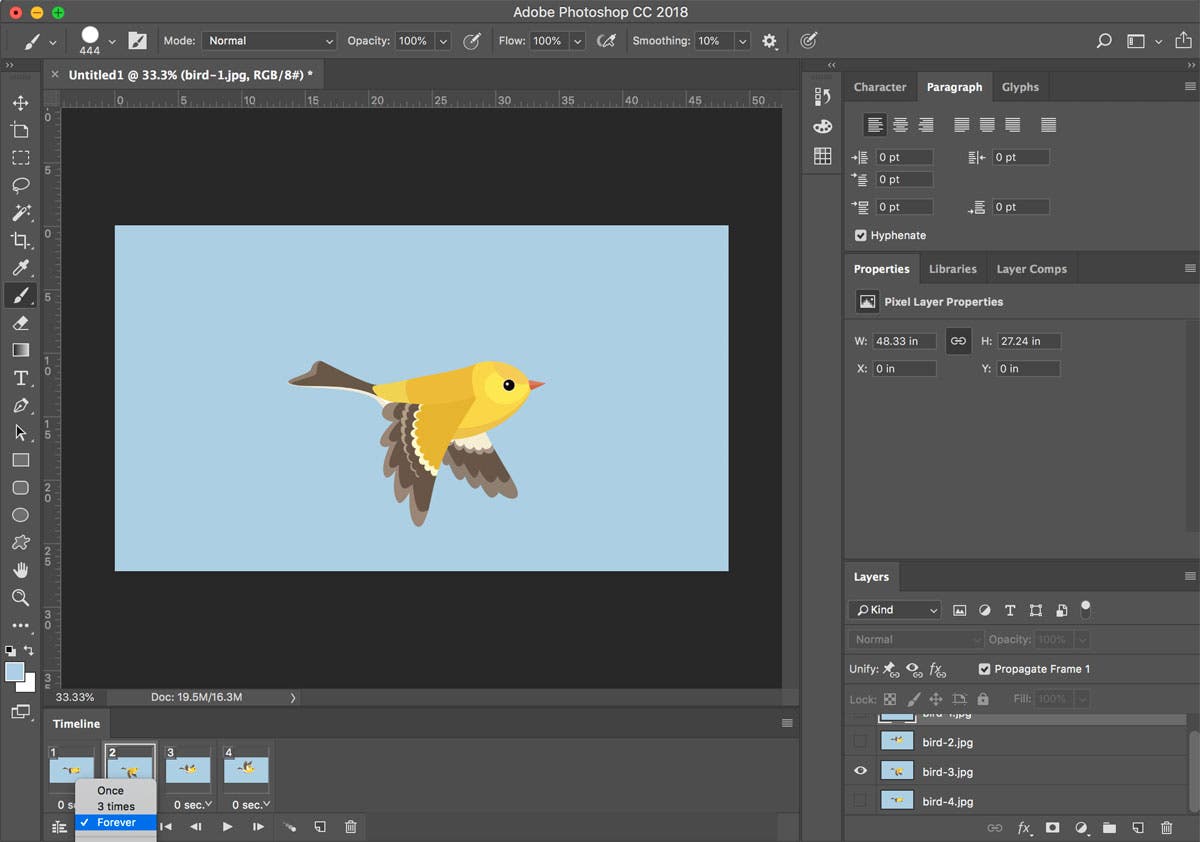
5. Loop your animation
In the bottom left of the Timeline console, you lot'll encounter a few choices for looping options. Adobe Photoshop lets you decide if you lot want your GIF to play through once, iii times, or forever. You can select other looping options manually by selecting Other.
Forever is often selected by default. If one of the other options is selected, click the pointer next to the listed duration. And so select Forever from the drib-down carte du jour.
Click the Play icon one more time to make sure you like how the animated GIF looks.

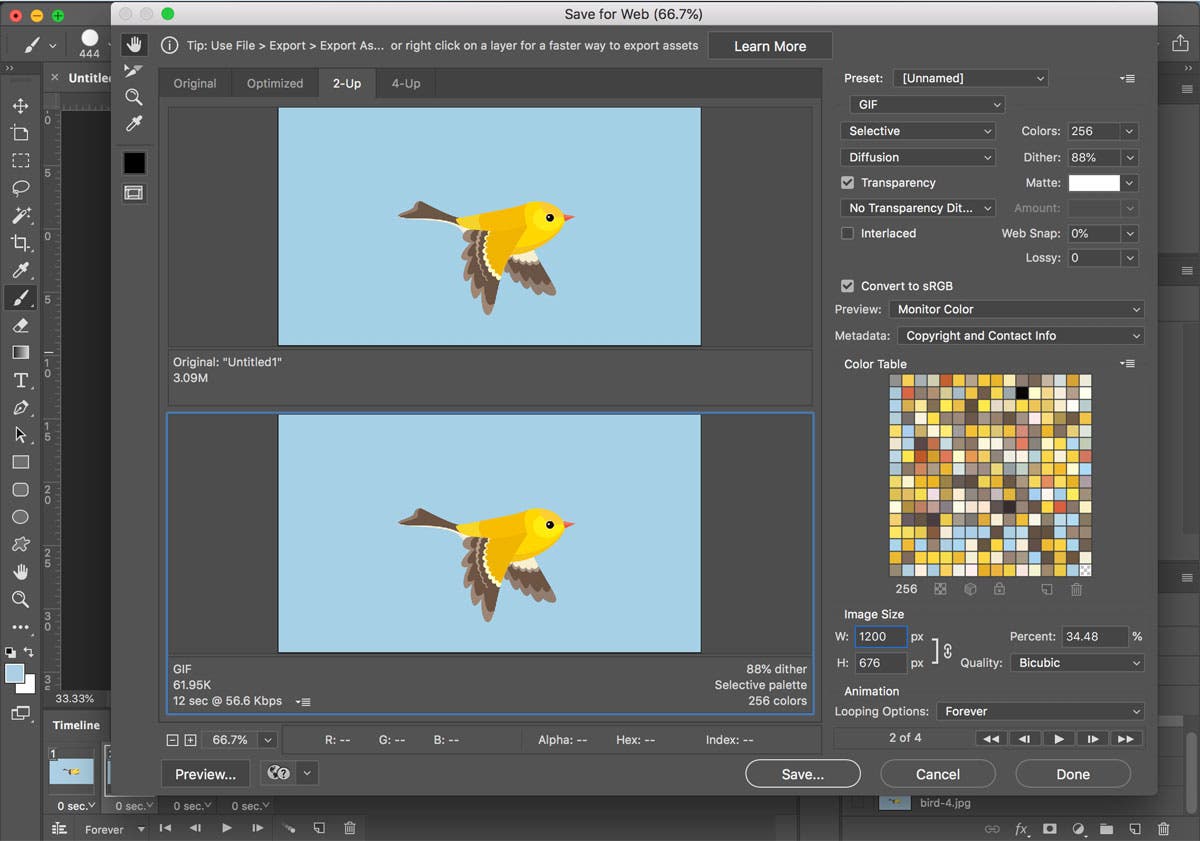
half dozen. Export your animation every bit a GIF file
From the File menu, select Export > Salvage for Web (Legacy). This will bring up a new settings dialogue box. Here are the ideal settings to choose when saving your work in the GIF file format:
- Nether Preset, select GIF 128 Dithered.
- In Colors, select 256.
- Under Prototype Size, you tin adapt the physical dimensions of your GIF. If your original prototype files were very large, you should reduce the dimensions of your GIF for improve online viewing. As you accommodate the dimensions, you'll run across the estimated file size modify in the lesser left corner of the GIF preview.
- Under Looping Options, make sure Forever is still selected.
Click Preview in the bottom left corner of the dialogue box to run across how your GIF will look in a spider web browser window.
Click Save, which will open a new save options dialog box. Name your file, choose a destination, and click Save. That'south it! You've made your own quick and piece of cake GIF in Adobe Photoshop. At present you lot can upload it to social media, add it to websites, or exercise anything else you want with it!
See the final GIF:

Want to larn more than Adobe Photoshop tricks? Cheque out our other guides:
How to Remove the Background of an Image in Photoshop
six Adobe Photoshop Tips and Tricks for Beginners
How to Select and Change Colour in Photoshop
How to Lighten and Brighten Optics in Adobe Photoshop CC
Source: https://www.adorama.com/alc/how-to-make-an-animated-gif-in-photoshop/
Posted by: sanchezhoullatc.blogspot.com


0 Response to "How To Make A Smooth Gif Animation In Photoshop"
Post a Comment